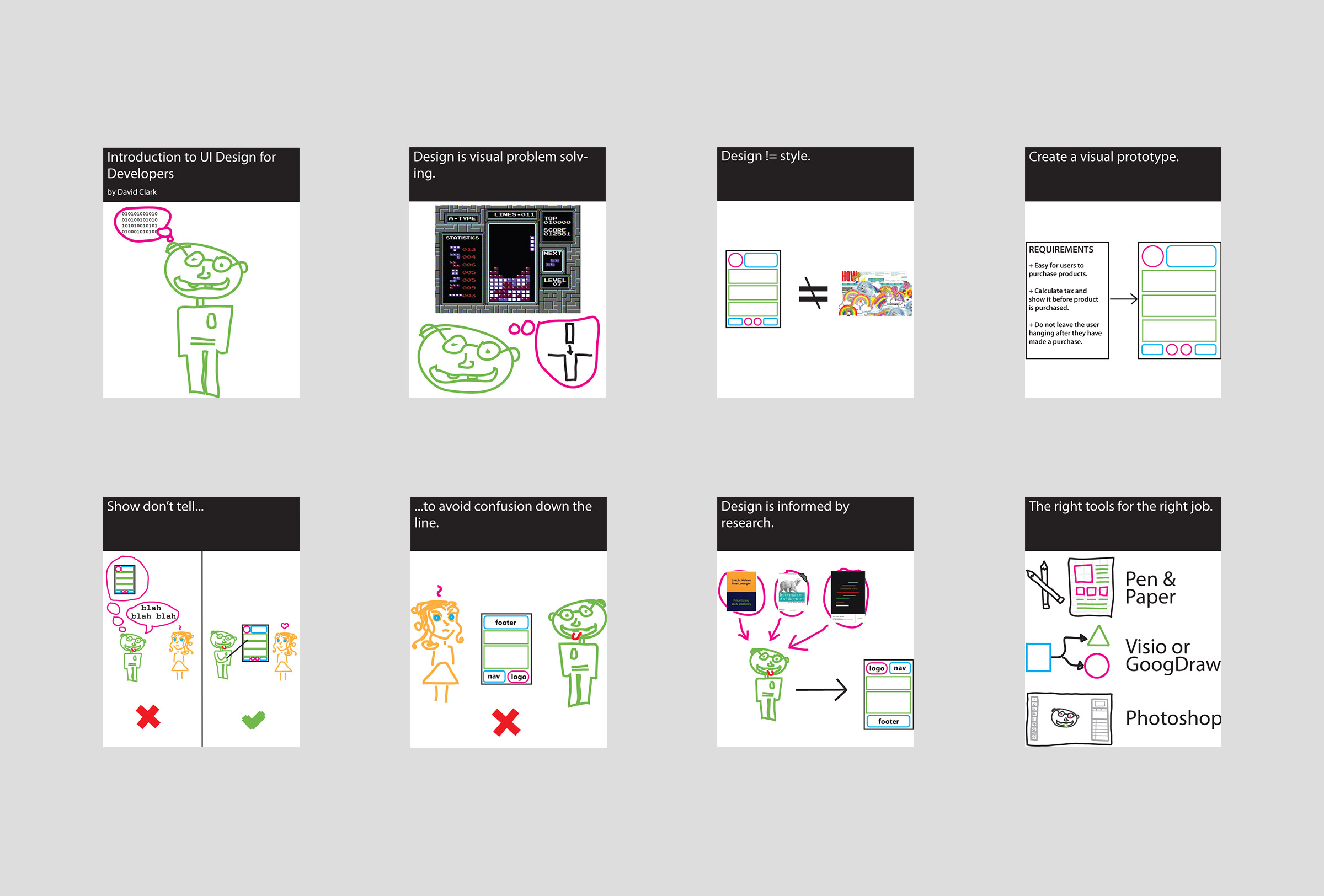
Intro to UI Design for Developers
A few years ago I worked for a company that made their products in-house, and distributed them through sales people and an online store. I did a combination of front end development and design for them. Many of my colleagues were skilled at coding, but weak in the area of visual design. To better equip them with the skills to make good design decisions I created a slideshow of concepts and presented it to the team. Here are the slides.

In the first set of slides I establish fundementals. I’ve always liked the principle of “show don’t tell” as it applies to writing and film making and I believe it applies to how we work with clients as well. The design != style slide is meant to demonstrate that design is not fluff – it has real impact on how people use a product. Unfortunately this attitude persists in some corners.

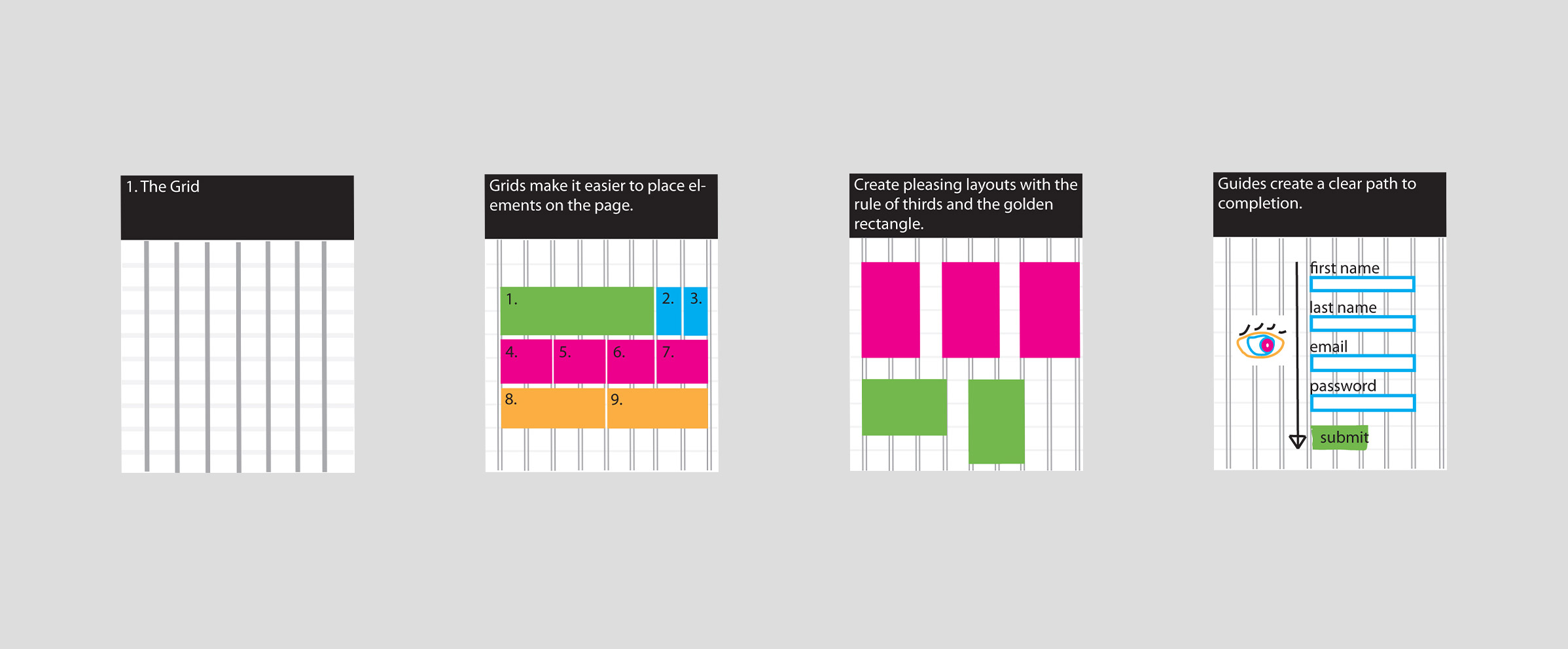
In the second set of slides I outline the benefits of using a grid system. Josef Müller-Brockmann’s Grid Systems in Graphic Design is a good introduction to the use of grids in layout.

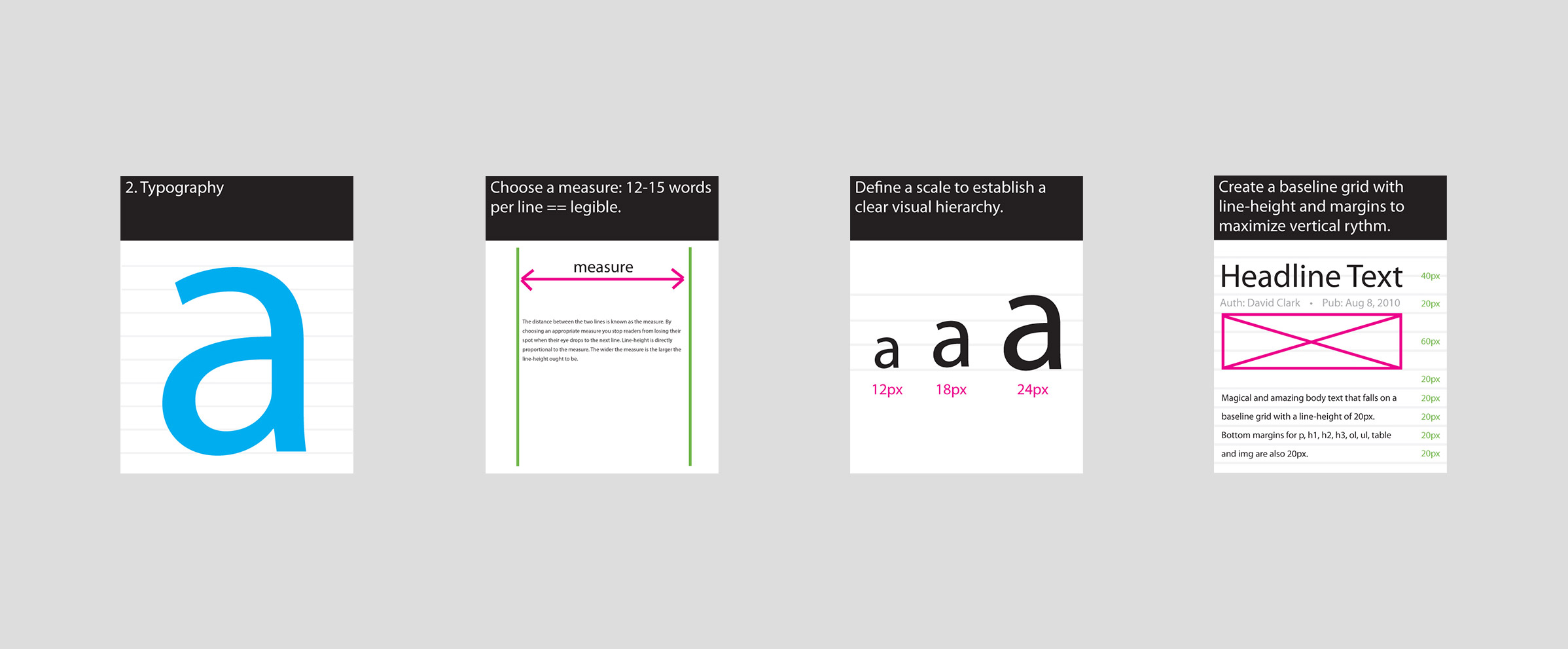
Here I outline three things one can do to improve readability: measure, scale, and a baseline grid.

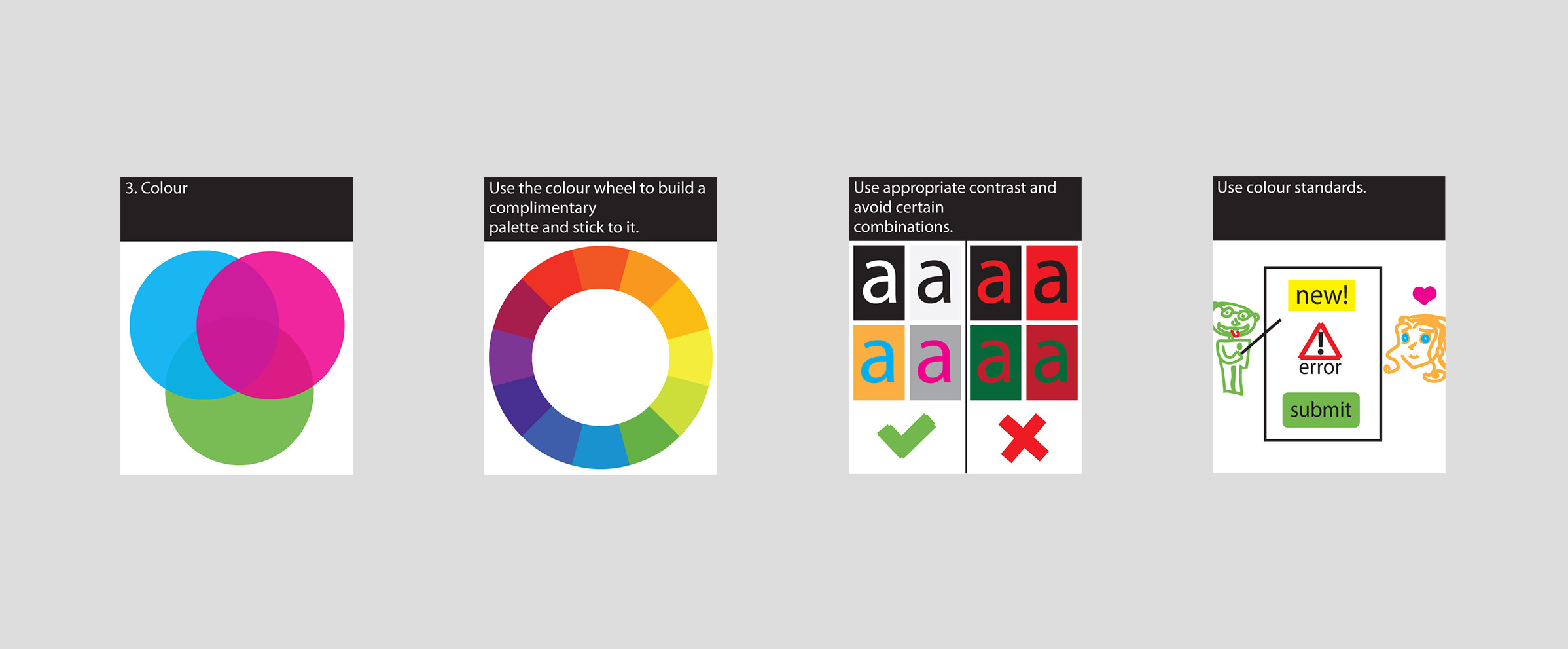
And finally I cover the importance of using colour in design.

The presentation is summed up with this principle: “Design is the art of gradually applying constraints until only one solution remains.”
